アメリカ発の世界最大のソーシャル・ネットワーキング・サービス(SNS)「Facebook(フェイスブック)」。
最近ではビジネス用途で多く使用されており、フリーランスの方々も事業のFacebookページを作成して、情報発信やイベント管理を行っている人が多いですね。
今回は、事業のFacebookページとワードプレスサイト/ブログを連携させる方法について。
ウェブサイト→Facebookページのいいね増加や、イベント参加促しにもつながるので、おすすめですよ。
タイムラインを埋め込む方法

まず最初に、サイトのページの中、もしくはウィジェットを使ってサイドバーやフッターなどにFacebookページのタイムラインを埋め込む方法です。
Facebookページのタイムライン埋め込みコードは【ページプラグイン】と呼ばれるサイトで作成することができます。
①表示設定

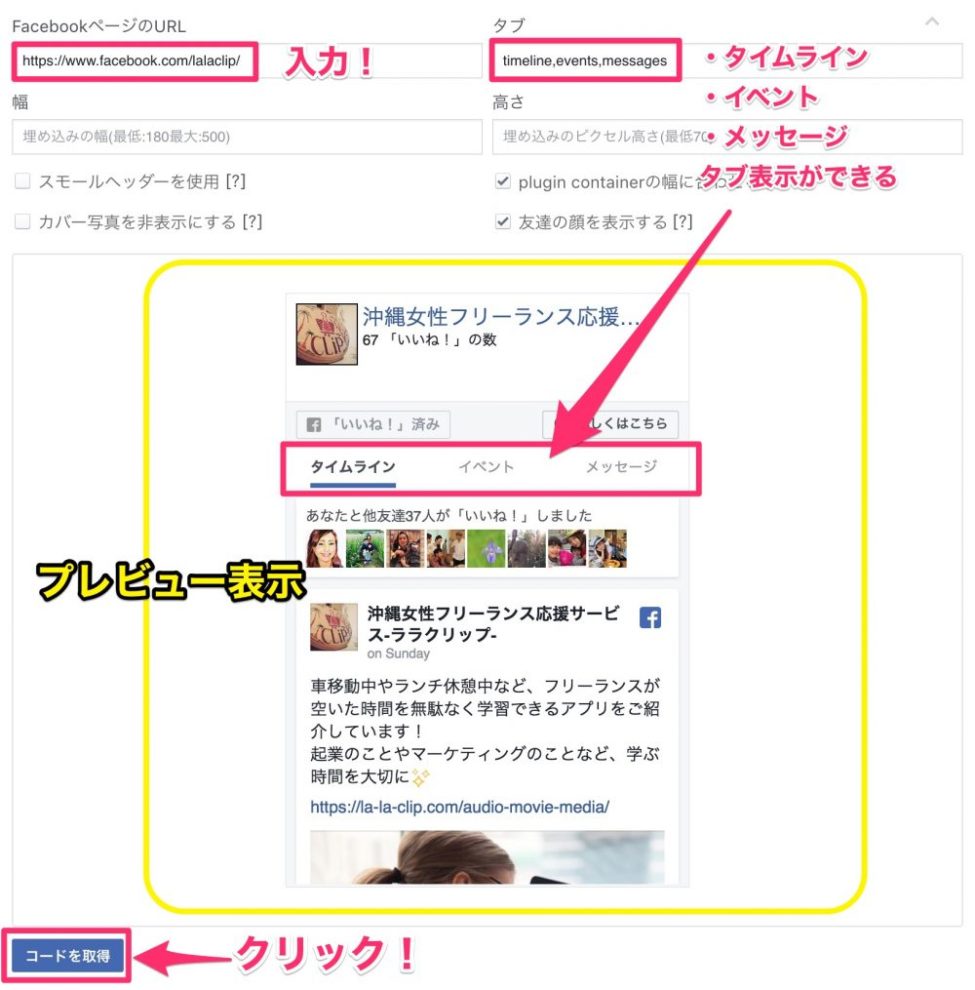
まず最初に、【ページプラグイン】のサイト内でFacebookページの表示設定を行い、プレビューで確認をします。
「FacebookページのURL」を入力すると、下のプレビュー表示部分にあなたのFacebookページのタイムラインが表示されます。
※このページプラグインはFacebookページのみ有効です。プロフィールページのタイムラインには対応していないので注意してください。
タブの部分は、デフォルトで「timeline」が表示されていますが、任意で「events(イベントページ)」と「messages(メッセージ送信ページ)」のタブを追加することができます。
全てを表示させたい場合は、timeline,events,messagesと英字&カンマで入力しましょう。
幅や高さは入力しないでOKです。画像では見づらいですが、チェック項目はお好みで変更してみてください。
設定が完了したら【コードを取得】ボタンをクリックします。
②コードをページ内にコピペする

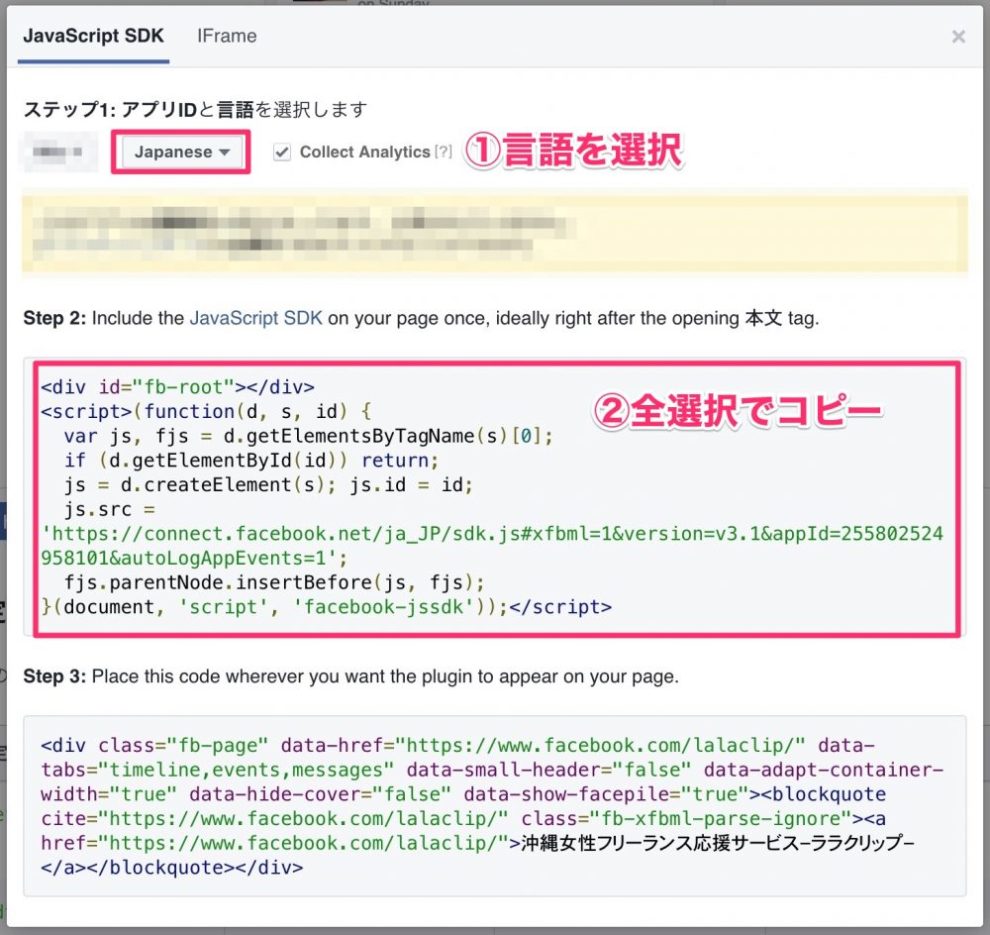
Step1で言語を選びます。ここではJapanese(日本語)を選択します。
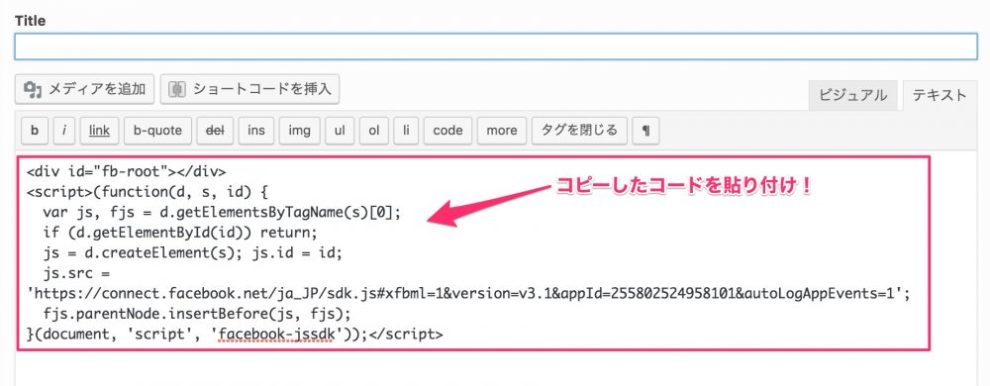
Step2で表示されているコードをクリックしてコピーします。コピーしたものを、Facebookページのタイムラインを表示させたいワードプレスのページに貼り付けます。

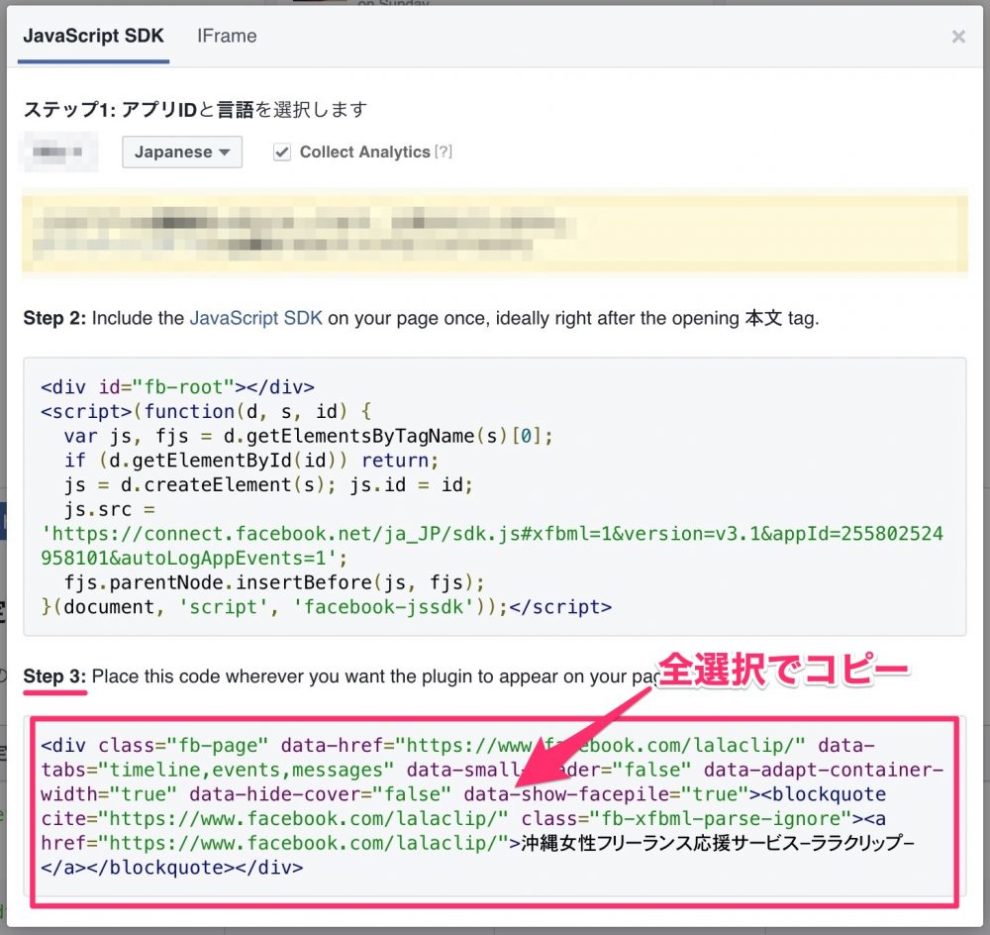
まだ終わりではありません。Step3のコードがまだ残っているので、ページプラグインのサイトに戻って今度はStep3のコードをコピーします。

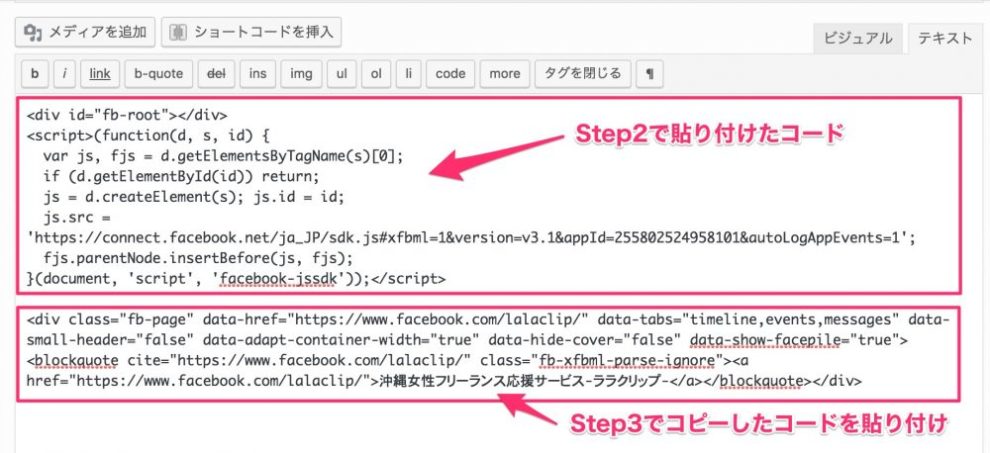
全選択コピーしたStep3のコードは、Step2で貼り付けたコードのすぐ下に貼り付けます。

プレビュー画面で確認して、正しく表示されていればOKです。表示されない場合、コードが正しくコピペされていない可能性があるので、一度全て消してコピペし直しましょう。
Facebookの投稿を埋め込む
続いて、タイムライン全体ではなく、各投稿を記事内に埋め込む方法です。上のような表示で、こちらはコピペ10秒で簡単にできますよ。
投稿はFacebookページだけでなく、個人アカウントの投稿も同じように埋め込むことができます。
①埋め込みたい写真を選ぶ

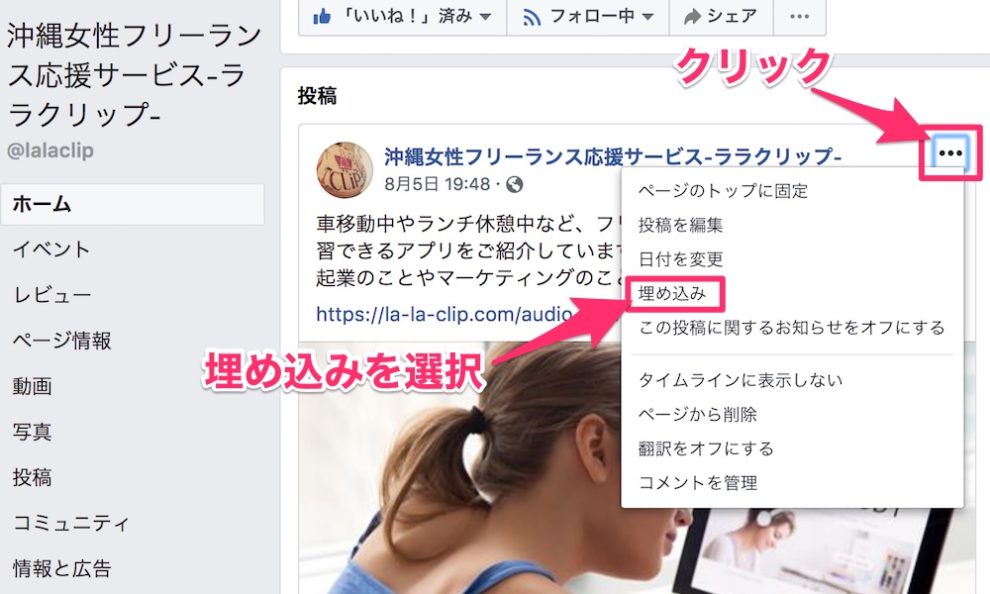
Facebookページの投稿の中からサイトに埋め込みたいものを選び、投稿の右上にある【・・・】マークのメニューをクリックします。
メニューの中から「埋め込み」を選んでクリックしましょう。
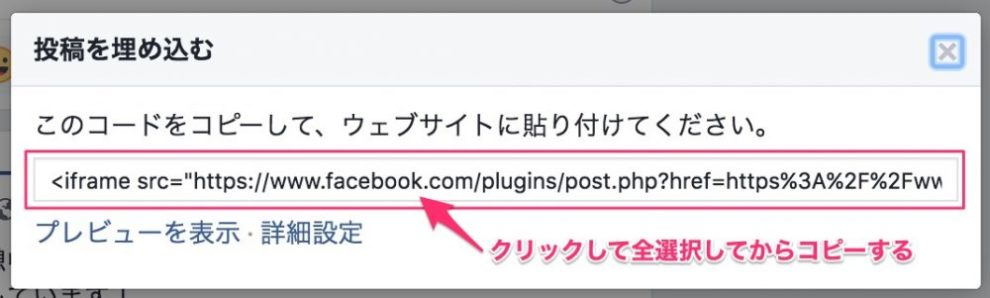
②埋め込みコードをコピー

投稿の埋め込みコードを全て選択してコピーします。
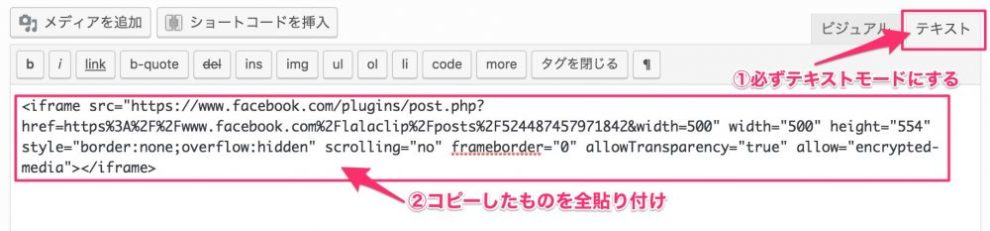
③表示させたいページにコードを貼り付け

表示させたいページを必ずテキストモードのタブに切り替えてから、コードを貼り付けます。貼り付けたら、プレビュー画面でちゃんと表示されているか確認しましょう。
まとめ
以上、今回はFacebookページのタイムラインと投稿をワードプレスに埋め込む方法をご紹介しました。
Facebookページのタイムライン埋め込みの場合、ワードプレスのプラグインはエラーが出る場合はあるので、【ページプラグイン】のサイトを使用することをおすすめします。
タイムライン埋め込みも投稿埋め込みも、手順通りにすればとっても簡単なので、ぜひワードプレスと連携させてみてください。参考にどうぞ!