140文字のコミュニケーションツールとして世界中で利用されているソーシャルネットワーキングサービス(SNS)『Twitter(ツイッター)』。
「ツイート」と呼ばれる140文字(英語では280文字)のつぶやきで、興味があること、自分の思想や考え、学んだこと、役立つ情報などを発信していくシステムで、プライベートからビジネス用途まで幅広く活用されています。
今回は、そんなTwitterとワードプレスサイト/ブログを連携させる方法について。
Twitterはリツイート機能など拡散力が非常に強いSNSなので、ブログやHPと連携させて認知度やアクセス数アップにつなげましょう。
タイムラインを埋め込む方法
まず最初に、サイトのページの中、もしくはウィジェットを使ってサイドバーやフッターなどにTwitterのタイムラインを埋め込む方法です。
まずは、Twitter.comに飛んで自分のアカウントにログインしましょう。
①自分のTwitterページURLをコピー
https://twitter.com/アカウント名
TwitterのプロフィールページのURLが必要になるので、アカウント名が入ったURLを用意しておきましょう。
[jin-img-waku]
[/jin-img-waku]
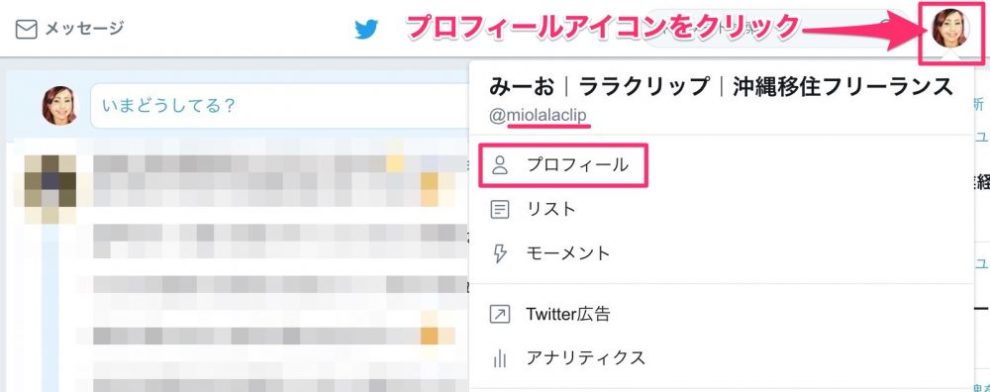
プロフィールページの見方は、トップページから右上のプロフィール画像をクリックしてメニューを開き、その中から「プロフィール」を選択します。
もしくは、@の後ろにアカウント名の記載があるので、@以下(例:miolalaclip)をhttps://twitter.com/アカウント名に当てはめてコピーしておいてもいいでしょう。
②publish.twitter.comでプロフィールURLの入力と設定

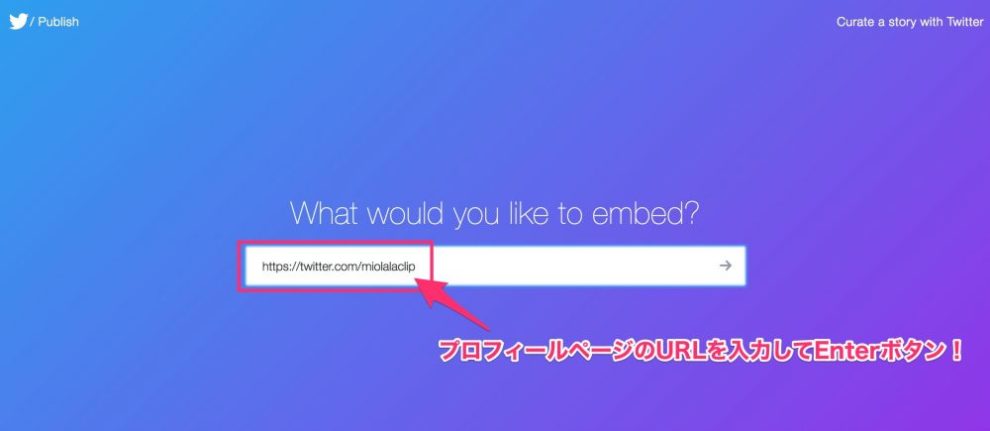
publish.twitter.comのサイトで、最初に用意しておいたプロフィールページのURL[https://twitter.com/アカウント名]を入力して、右の矢印をクリック、またはエンターボタンを押します。
[jin-img-waku]
[/jin-img-waku]
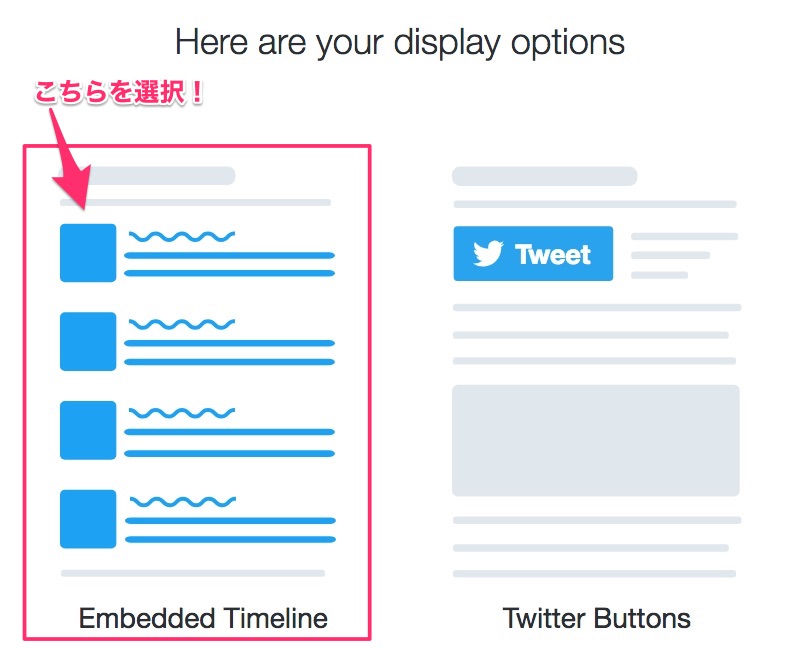
ディスプレイ(表示)オプションでは、「Embedded Timeline」を選びましょう。
[jin-img-waku]
[/jin-img-waku]
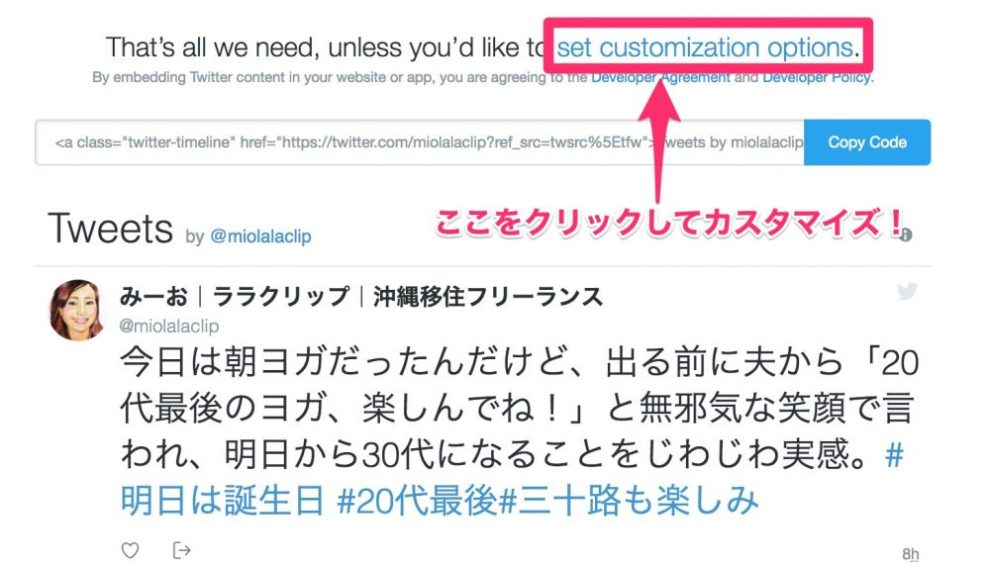
プロフィールタイムラインのコードが表示されますが、コードをコピーする前に表示のカスタマイズを行いましょう。
「set customization options」の部分をクリックします。
[jin-img-waku]
[/jin-img-waku]
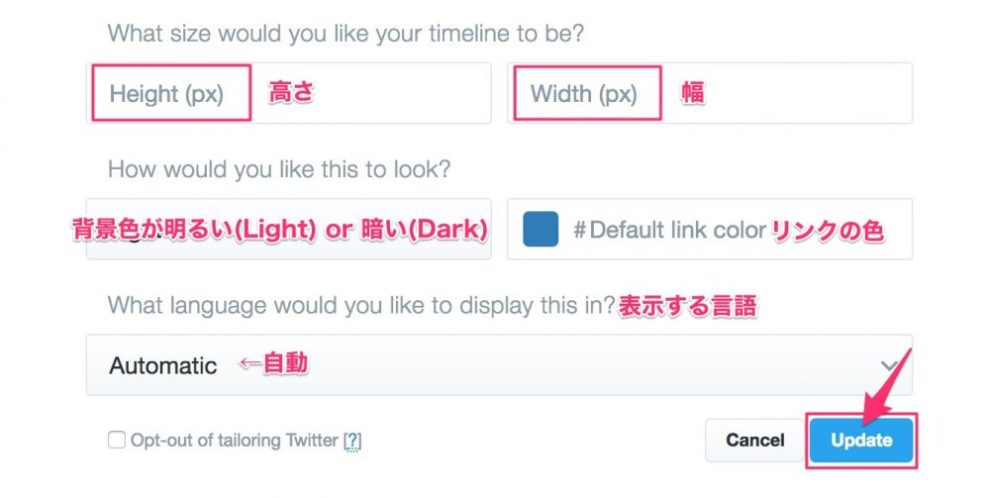
カスタマイズでは、表示されるタイムラインの高さと幅、デザイン、リンクの色、言語を選ぶことができます。
- Height(高さ)・・・設定しないとツイート全部が表示されてしまい見づらいので、タイムラインを設置したい場所の高さに合わせると良いです
- Width(幅)・・・幅は入力しなくても自動的にちょうどいいサイズに合わせられます
- デザイン・・・背景色を明るい(Light)と暗い(Dark)から好きな方を選べます
- リンク色・・・ハッシュタグ(#)などのリンクの色が選べます
- 言語・・・デフォルトのAutomatic(自動)で問題ありません
設定したら[Update]ボタンを押しましょう。
[jin-img-waku]
[/jin-img-waku]
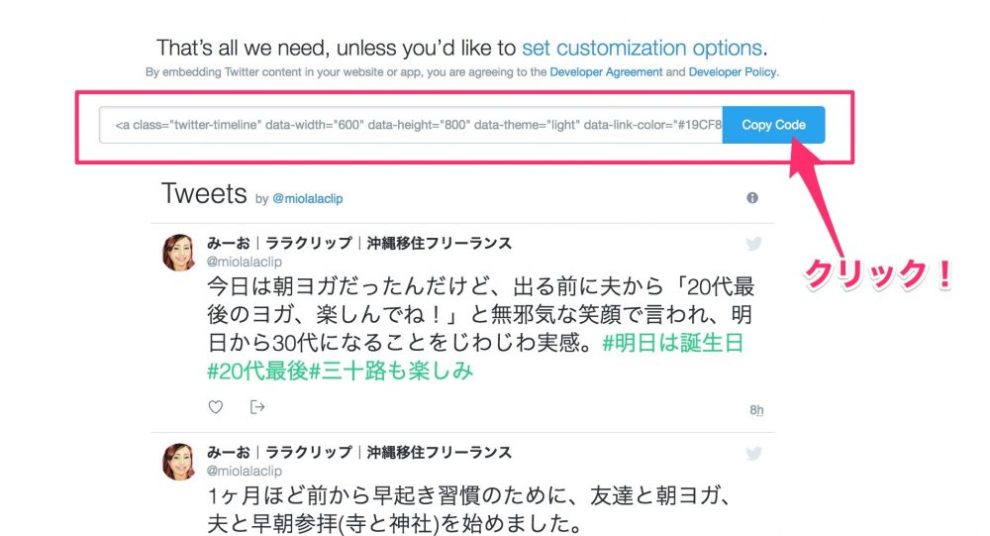
再び画面が切り替わり、コードが書き換えられたので、プレビューを確認したら[CopyCode]ボタンをクリックします。
[jin-img-waku]
[/jin-img-waku]
この画面が出ればコピー完了です!
③ワードプレスに貼り付け
[jin-img-waku]
[/jin-img-waku]
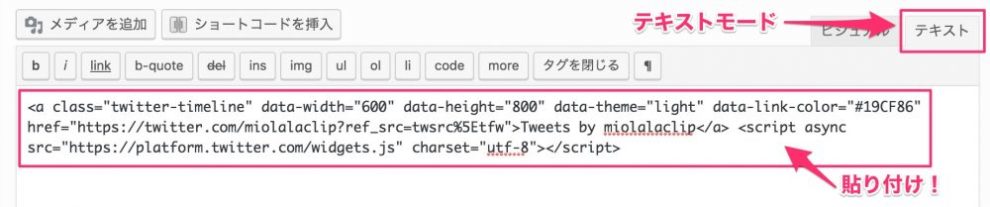
公式サイトでコピーしたものを、ツイッターのタイムラインを表示させたいワードプレスのページ、もしくはウィジェットに貼り付けます。
貼り付ける際は、必ずタブを「テキスト」モードにします。画像はクラシックエディターを使っていますが、ブロックエディターの場合は、コードエディターに切り替えましょう。「ビジュアル」の編集モードだとエラーが起きてしまうので注意。
プレビュー画面で確認して、正しく表示されていればOKです。表示されない場合、コードが正しくコピペされていない可能性があるので、一度全て消してコピペし直しましょう。
[box04 title=”カスタマイズ例①”]
高さ:800 / 幅:600 / デザイン:Light / リンク色:グリーン / 言語:Automaticの場合
[/box04]
[box04 title=”カスタマイズ例②”]
高さ:500 / 幅:500 / デザイン:Dark / リンク色:オレンジ / 言語:Automaticの場合
[/box04]
各投稿(ツイート)を埋め込む方法
1ヶ月ほど前から早起き習慣のために、友達と朝ヨガ、夫と早朝参拝(寺と神社)を始めました。
6時に起きて、8時くらいからはがっつり活動できるから、生産性がめっちゃ上がった!
やっぱり朝のパワーはすごい!! pic.twitter.com/rdCOy4CK1l— みーお|ララクリップ|沖縄移住フリーランス (@miolalaclip) 2018年8月9日
続いて、タイムライン全体ではなく、各投稿を記事内に埋め込む方法です。上のような表示で、こちらはコピペ10秒で簡単にできますよ。
①埋め込みたい写真を選ぶ
[jin-img-waku]
[/jin-img-waku]
プロフィールページ、またはタイムラインからワードプレスサイトやブログに埋め込みたい投稿を探します。
投稿の右上のメニューの中から「ツイートをサイトに埋め込む」をクリック。
②埋め込みコードをコピー
[jin-img-waku]
[/jin-img-waku]
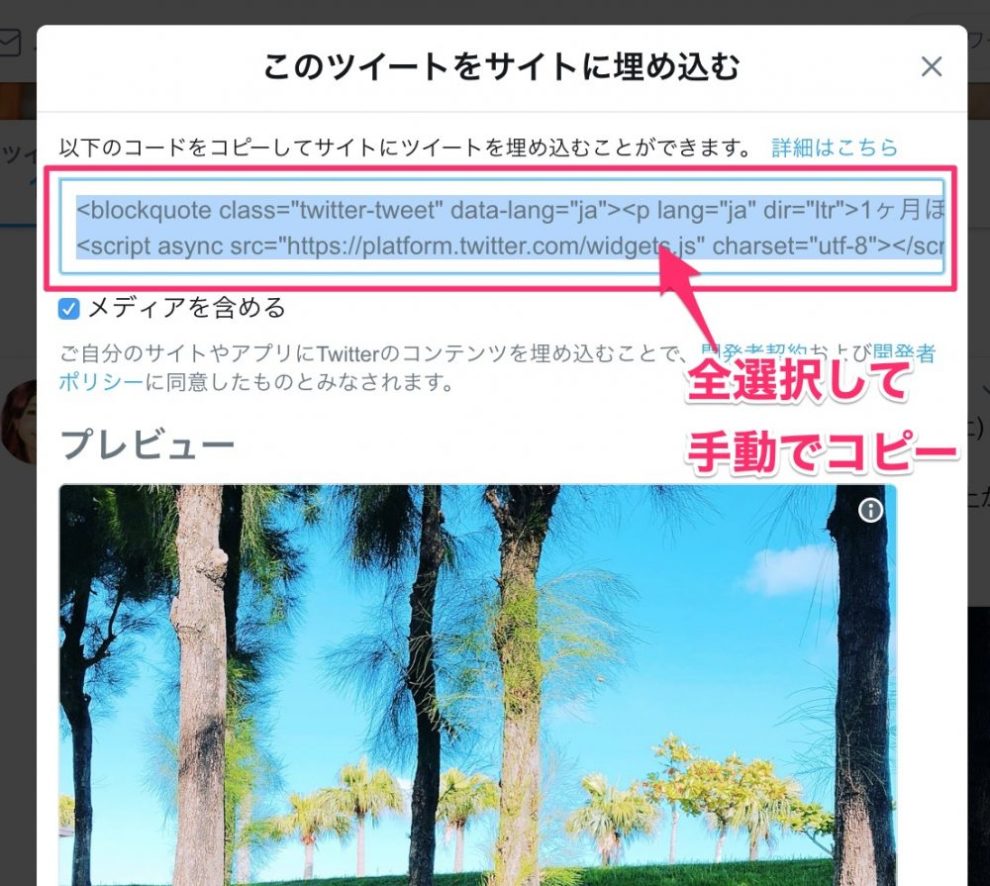
投稿の埋め込みコードを全て選択して、手動でコピーします。
マウスの右クリックのコピー、もしくはキーボードでWindowsなら[Control + c]、Macなら[Command + c]でコピーができます。
③表示させたいページにコードを貼り付け
[jin-img-waku]
[/jin-img-waku]
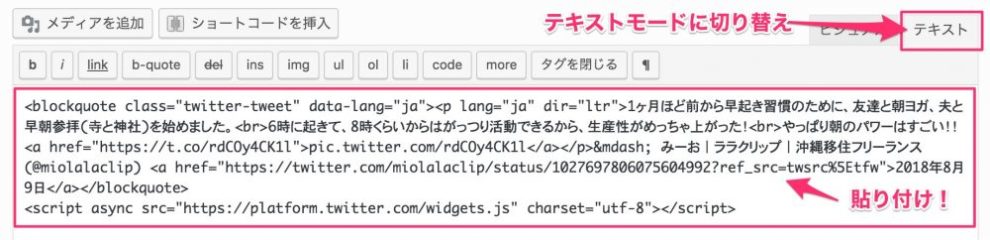
表示させたいページを必ずテキストモードのタブ(ブロックエディターの場合はコードエディター)に切り替えてから、コードを貼り付けます。
マウスの右クリックの貼り付け(ペースト)、もしくはキーボードでWindowsなら[Control + v]、Macなら[Command + v]で貼り付けができます。
貼り付けたら、プレビュー画面でちゃんと表示されているか確認しましょう。
まとめ
以上、今回はTwitterのタイムラインと投稿をワードプレスに埋め込む方法をご紹介しました。
タイムラインも投稿の埋め込みもTwitterならプラグイン不要で手順通りにすればとっても簡単!3分もあれば完了します。ぜひワードプレスと連携させてみてください。参考にどうぞ!