ホームページやブログに設置する画像「バナー」は、集客・広告・宣伝をする上で役に立つ重要な存在です。
[chat face=”girl-yellow-sad-e1528516326323.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]でも、バナーってデザイナーさんにお金を払って頼まないと作れないんじゃないの?[/chat]
いえいえ、大丈夫です!実は、デザイナーの経験がなくても、無料ツールを使って自分で画像バナーを作ることができるんですよ^^
今回の記事ではデザイナーに頼まず自作したい方のために、画像バナーの作り方・参考にできるサイズや無料デザインをご紹介したいと思います。
ホームページで使う「バナー」とは?
まず最初に、バナー(Banner)とは日本語で「のぼり」「旗」「横断幕」「垂れ幕」の意味を表します。つまりホームページのバナーとは、ウェブ上の「のぼり」のようなイメージがわかりやすいでしょう。
バナーは、広告や宣伝用に使う画像のことで、バナー画像にリンクを貼り、バナーをクリックすると、特定のページに移動するというのが一般的な使われ方です。
魅力的な色合い・デザイン・キャッチフレーズなどを使ってバナーを作ることによって、目を引いてクリックしてもらいやすくなります。
バナーのサイズサンプル|Web広告参考
次に、バナー画像のサイズについてご紹介します。ウェブ広告のサイズを参考に作ってみましょう。
468 × 60【バナー】

[jin-fusen3 text=”パソコンで見やすい!”]
最も一般的なバナーサイズ。国際基準のフルバナーと呼ばれています。多くのウェブサイトの広告で見かけるサイズです。
728 × 90【ビッグバナー】

[jin-fusen3 text=”パソコンで見やすい!”]
大きなサイズの横長バナー。パソコンで閲覧する際によく見るバナーです。
テキストのサイズや画像の配置を変えることで、様々なレイアウトでアプローチできることや、見た目でインパクトを出せるのが強みです。
300 x 250【インラインレクタングル】
[2col-box]
[2-left]

[/2-left]
[2-right]
[jin-fusen3 text=”パソコン&スマホで見やすい!”]
レクタングルとは「長方形」を意味し、ウェブ広告の中でも、正方形に近い長方形の広告のことを指す場合が多いです。
横長サイズに比べて、画像や写真との相性が良く、レイアウトの自由度が高いのが強みです。GIFアニメーション広告や動的コンテンツとの相性が良いのもポイント。
[/2-right]
[/2col-box]
336 x 280【レクタングル】
[2col-box]
[2-left]

[/2-left]
[2-right]
[jin-fusen3 text=”パソコン&スマホで見やすい!”]
レクタングルシリーズのサイズ違い。こちらもパソコンでもスマホでも良く見かける人気の広告サイズです。
最近のGoogleの広告サービスでは、336×280レクタングルサイズが主流になりつつあるので、今後Googleで広告を出したい方は、こちらをメインにバナーを作成するのがおすすめ。
[/2-right]
[/2col-box]
250 x 250【スクエア】
[2col-box]
[2-left]

[/2-left]
[2-right]
[jin-fusen3 text=”パソコン&スマホで見やすい!”]
スクエアという名前の通り、正方形サイズのバナーのことです。200×200(スクエア小)、300×300(スクエア大)など、画像サイズを変えて作ることも可能。
[/2-right]
[/2col-box]
120 x 600【スカイスクレイパー】
[2col-box]
[2-left]

[/2-left]
[2-right]
[jin-fusen3 text=”パソコンで見やすい!”]
パソコンのサイドバーなどで良く見かける縦長サイズのバナーです。160×600サイズのバナーはワイドスカイスクレイパーと呼ばれています。
パソコンでは目立ちますが、スマホでは使わないので、最近ではあまり見かけないサイズです。
ちなみにスカイスクレイパーとは、英語で「超高層建築物」「摩天楼」の意味。
[/2-right]
[/2col-box]
【3】バナーの作成方法|作り方の3ステップ
続いて、バナーの作り方をご紹介します。広告業界やデザイナー経験がなくても、効果的なバナーを自作することは十分可能。
むしろバナーを作ることで、広告やデザインを実践的に学べるので、個人的には良いこと尽くしだと思っています。(得意・不得意やセンスの有無はあるかもしれませんが・・・)
【STEP:1】メインコピー・サブコピーを決める
[jin-img-waku]

[/jin-img-waku]
まず最初に、バナーに記載したいキャッチコピーを決めます。「メインコピー」と「サブコピー」など、伝えたいコピーの優先順位を決めるとわかりやすいでしょう。
【STEP:2】入れたい画像やアイコンを考える
[jin-img-waku]

[/jin-img-waku]
バナーに使いたい、画像・写真素材、アイコン、ロゴ、ボタンなどを決めましょう。無料の画像素材・イラスト素材サイトを上手く活用してみます。
【STEP:3】レイアウトや配色を決める
[jin-img-waku]

[/jin-img-waku]
コピーと素材が決まったらレイアウトや配色を考えて作成していきます。最初は他のバナーデザインを参考にしながら真似して作ってみるのがいいでしょう。
[box06 title=”参考になるサイト様”]「45分」で作れる! 高品質バナーの作り方!(LISKULさん)[/box06]
【4】バナーが無料で作成できるおすすめツール
[chat face=”girl-yellow-sad-e1528516326323.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]作り方のステップはわかったけど、どのツールを使ってバナーを作ればいいの?[/chat]
ここからは、1からバナーを自作するのに役立つおすすめの無料ウェブツールを2つご紹介します。2つとも、オンラインで簡単に使えて便利ですよ。
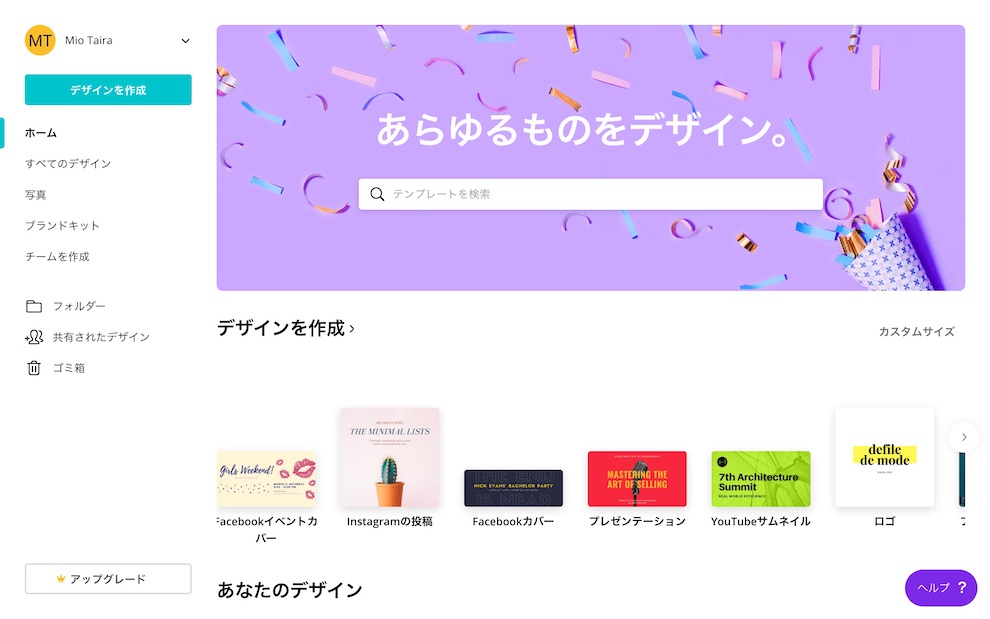
Canva (キャンバ)

[2col-box]
[2-left bg_color=”#f7f7f7″]

[/2-left]
[2-right]
[jin-fusen2 text=”バナーテンプレート多数で使いやすい”]
バナー画像を1から作成するのにおすすめです。サイズに合わせて無料テンプレートがたくさん用意されているので、最初はテンプレートを使用して作ってみるのがいいでしょう。
[/2-right]
[/2col-box]
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”https://www.canva.com/ja_jp/” target=”_blank”]Canvaを使ってみる[/jin-button-flat]
バナー工房

[2col-box]
[2-left bg_color=”#f7f7f7″]

[/2-left]
[2-right]
[jin-fusen2 text=”gifアニメのバナーが作成できる”]
複数の画像を組み合わせてGIFアニメーションバナーを作ることができます。上で紹介した「Canva」で作った画像を「バナー工房」でアニメーション化してオリジナルバナーを作成してみては?
[/2-right]
[/2col-box]
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”https://www.bannerkoubou.com/” target=”_blank”]バナー工房を使ってみる[/jin-button-flat]
【5】バナーデザインの参考になるサイト3選
[chat face=”girl-yellow-sad-e1528516326323.jpg” name=”” align=”left” border=”gray” bg=”none” style=””]やっぱり0からデザインを考えるのは難しい・・・何か参考にできるデザインサンプルはないかなぁ?[/chat]
ということで、最後にバナーを作る際に参考にできるデザインをプロのデザインバナーから学べるサイトを3つご紹介します。
Banner Design Archive (バナーデザインアーカイブ)
- 掲載デザイン数:2,000点以上
- 検索方法:サイズ・カラー・業種から選べる
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”http://banner.keizine.net/” target=”_blank”]公式サイトへ[/jin-button-flat]
Banner Matome (バナーまとめ)
- 掲載デザイン数:20,000点以上 (300×250)
- 検索方法:カラー・業種・表現から選べる
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”http://bannermatome.com/” target=”_blank”]公式サイトへ[/jin-button-flat]
Banner Gallery (バナーギャラリー)
- 掲載デザイン数:3,000点以上
- 検索方法:サイズ・カラー・業種から選べる
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”https://bannergallery.net/” target=”_blank”]公式サイトへ[/jin-button-flat]
まとめ
以上、個人起業家・フリーランスのための画像バナーの作り方・参考にできるサイズや無料デザインをご紹介しました。
- 「バナー」とは?
- バナーのサイズサンプル|広告用に覚えておこう
- バナーの作り方|基本の3ステップ
- バナーが作れるおすすめ無料ツール
- バナーデザインの参考になるサイト3選
バナー1つで商品やサービスの宣伝の成約率や、ホームページ・ブログの印象がガラリと変わります。
バナーを自作することで、魅力的なデザインサンプルをたくさん見て学んで、自分のバナーに活かすことができる上、デザイナーへの依頼費用を抑えることもできます。
一人ビジネスの方、費用を抑えて個人でがんばりたい方は、ぜひ参考にしてみてください。