スマホを持っている方なら、一度はQRコードを目にしたこと、使ったことがあるのでは?
QRとはQuick Responseの省略で、高速読み取りができるように開発されたコードのことです。自分のサービスのホームページやSNSを見せたいという時にQRコードがあれば、検索不要ですぐにサイトやSNSを見つけてもらえますよね。
ただ、通常QRコードの場合、どのQRがどのサイトに飛ぶのか、見た目だけではわからないのが難点。というわけで今回は、SNSや画像のアイコン入りのQRコードが簡単に作成できる『QRのススメ』をご紹介します。
【Step.1】『QRのススメ』のアイコン・文字入りQRコード作成メニューへ

まずは、QRコードアイコンの作成ページを開きます。特別アプリやソフトをインストールする必要はなく、サイトにアクセスするだけです。会員登録も必要ありません。
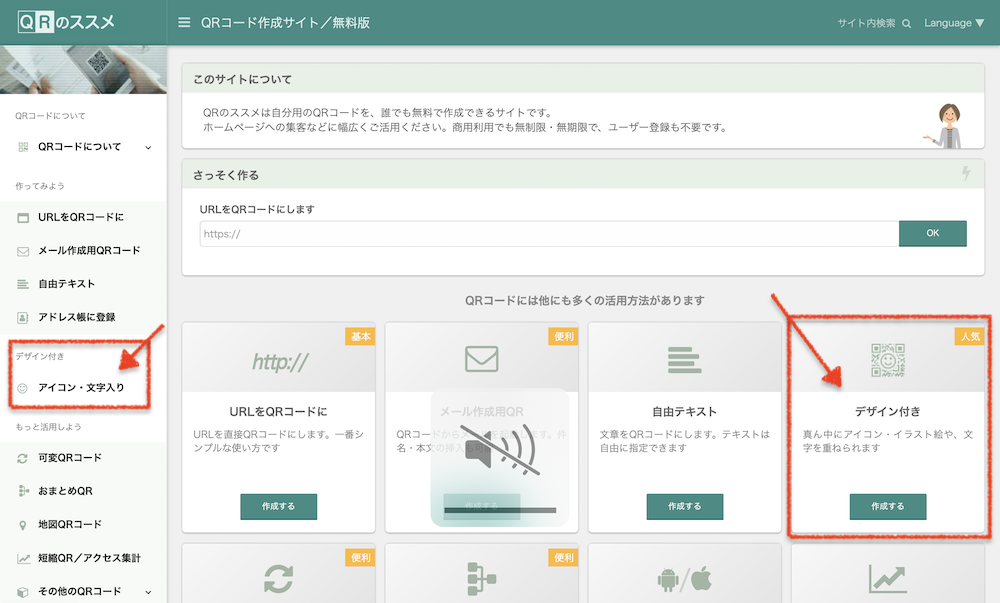
TOPページの中から『デザイン付き』と書かれたメニューを探します。左側のサイドメニューの中にも『アイコン・文字入り』と書かれたメニューがあります。どちらをクリックしても同じページに移動します。
【Step.2】自分のホームページ・SNSなどのURLを入力

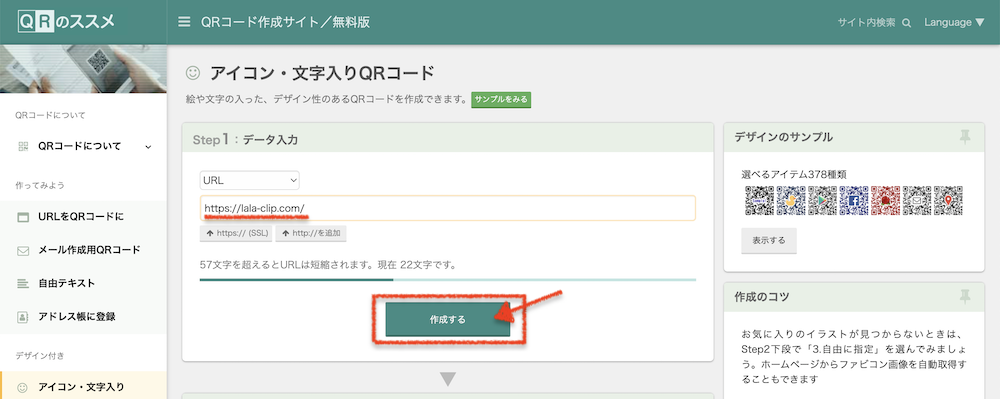
ページが移動したら、QRコードのリンク先のURLを入力またはコピペします。入力内容に間違えがないように気をつけてください。
入力したら「作成する」ボタンをクリックして次に進みます。
各SNSページのURLの探し方
QRコードを作りたい各SNSのプロフィールページを開いて、インターネットブラウザの上部にあるURLをhttps://から全てコピーします。
Facebookページまたはプロフィールページ

Instagramのマイアカウントページ

Twitterのマイアカウントページ

【Step.3】サイズ・色・デザインアレンジを選ぶ

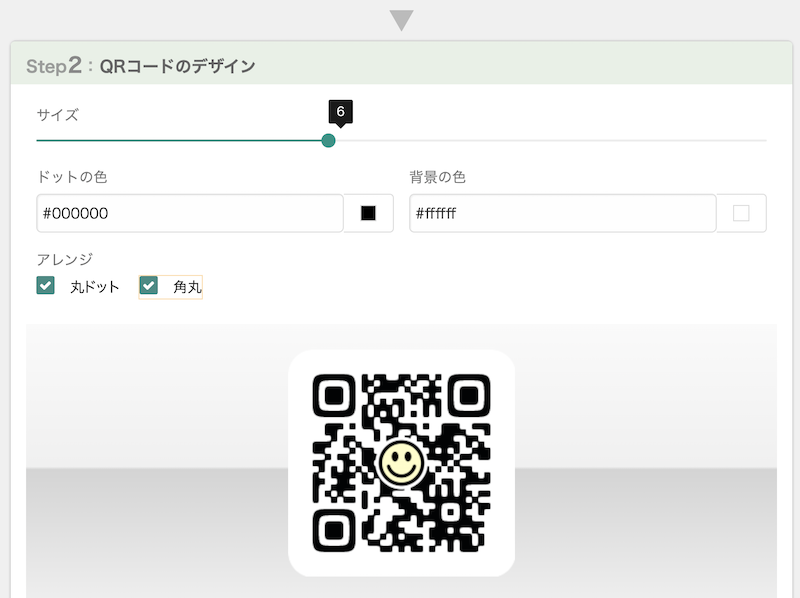
QRコードの全体的なデザインを決めます。サイズ、ドットの色、背景色、丸みを帯びたデザインにするかどうかのチェック項目から、お好みで決めていきます。
ドットの色は薄い色だと読み込みづらくなるので、できれば黒系、カラーだとしても濃い色を選びましょう。
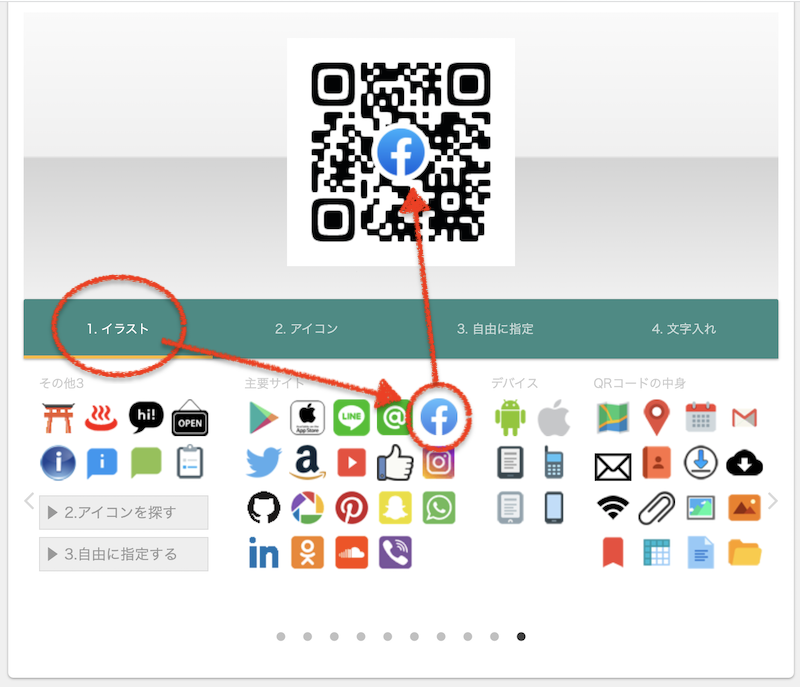
【Step.4】QRコードに入れるアイコンを選ぶ

イラストメニューからSNSや各種Webサービスのロゴなどを探すことができます

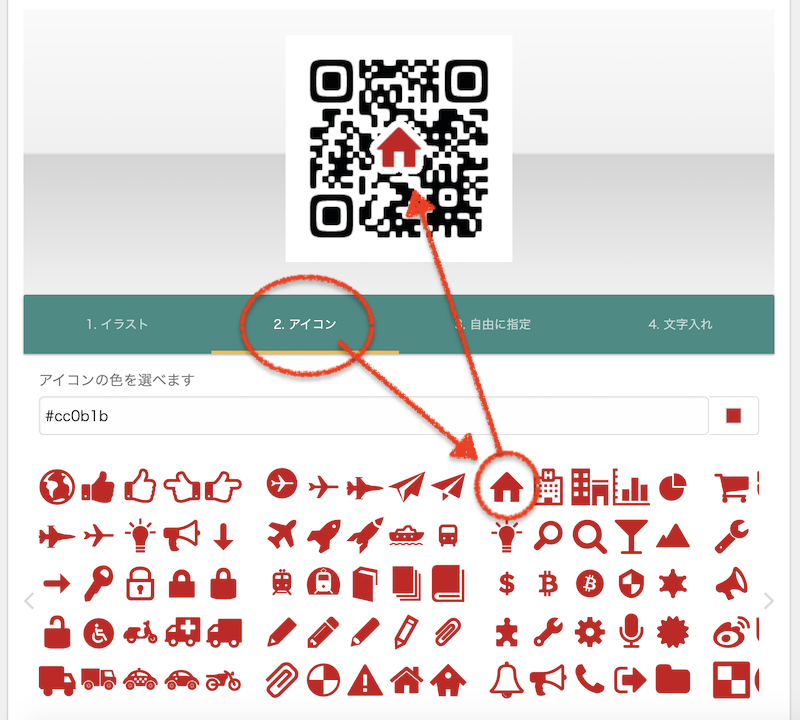
アイコンメニューは好きな色と好きなアイコンを組み合わせて選ぶことができます
ちなみにQRコードの中身は、イラストやアイコン以外にも、自分の持っている画像を入れたり、文字を入れることができます。
自分の持っている画像を入れたい場合は、『3.自由に指定』のタブから「ファイルを選択」で画像をアップロードし正方形に切り取ります。
『4.文字入れ』のタブでは5文字ほどの文字列をお好きな色で挿入できます。
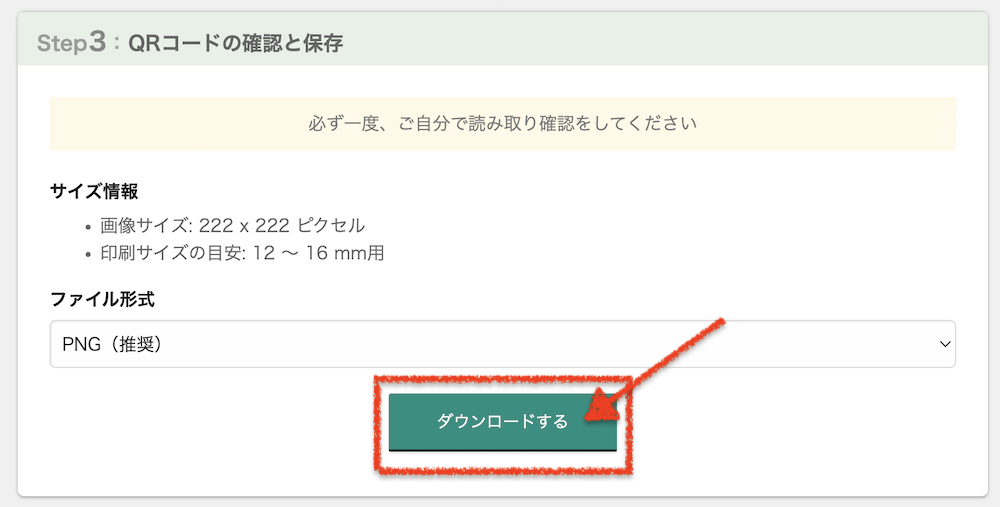
【Step.5】読み取り確認→ダウンロード

URL入力→デザイン決め→アイコン決めが終わったら、ダウンロード前に一度ご自身のQRコードリーダーでコードを読み取り、入力したURLのサイトへ移動するかどうか確認しましょう。問題なければ「ダウンロードする」のボタンを押すと、パソコンに画像として保存されます。
まとめ:実際につくってみたところ、かわいいです♡
以上、今回は、SNSや画像のアイコン入りのQRコードが簡単に作成できる『QRのススメ』をご紹介しました。
こうやって並べてみるとなかなかかわいいですね^^




ただし、上のように隣同士が近い状態で並べてしまうとQRコードリーダーが上手く読み込みづらくなるので注意してください。複数のQRコードを挿入するときは、それぞれのQRコードを離して配置することをおすすめします。
ぜひ、オリジナルQRコード作成の際の参考にしてみてください。