中小企業や個人事業主といったフリーランスがWEBサイト(ホームページとも呼ばれる)をつくる際に知っておきたいのが「トップページ」の存在です。
サービスや商品を紹介して宣伝するWEBサイトのトップページとは一体どのような役割でどうやって作ればいいのか、ページの作り方やデザイン・構成など例をあげてご紹介します。自分で初めてトップページを作成する際の参考にどうぞ!
WEBサイトのトップページとは

まず最初に、トップページとはWEBサイト全体の「表紙」であり「目次」のような役割を果たしています。
トッピページと言っても、ネットユーザーは必ずしもトップページからしかWEBサイトを見られないというわけではありません。
GoogleやSafariの検索結果からトップページ以外のページや記事を見つけて、最終的にトップページにたどり着くといった経由でお客さんを集められるのも、WEBサイト集客の特徴です。
ちなみに、以前はトップページ=ホームページという認識でしたが、今では「ホームページ」はWEBサイトと同じ意味で幅広く使われています。
トップページの役割
上でも書いたように、トップページの役割は簡単に言うと「表紙」と「目次」です。
- 商品・サービス・お店のイメージを伝えるデザイン
- 商品やサービスの特徴がわかる文章
- 目次となるメニューボタン
- 商品やサービスの詳細ページへの誘導
- 新着・最新情報
トップページは上記のような要素で構成され、「何を売りにしているのか」「何を伝えたいのか」を明確に表現する役割を担っています。
本でいう「表紙」のように、視覚的に内容が伝わりやすい画像やデザインが使われていること、そして「目次」のようにサイト内で伝えたい概要が一目でわかることを意識して作りましょう。
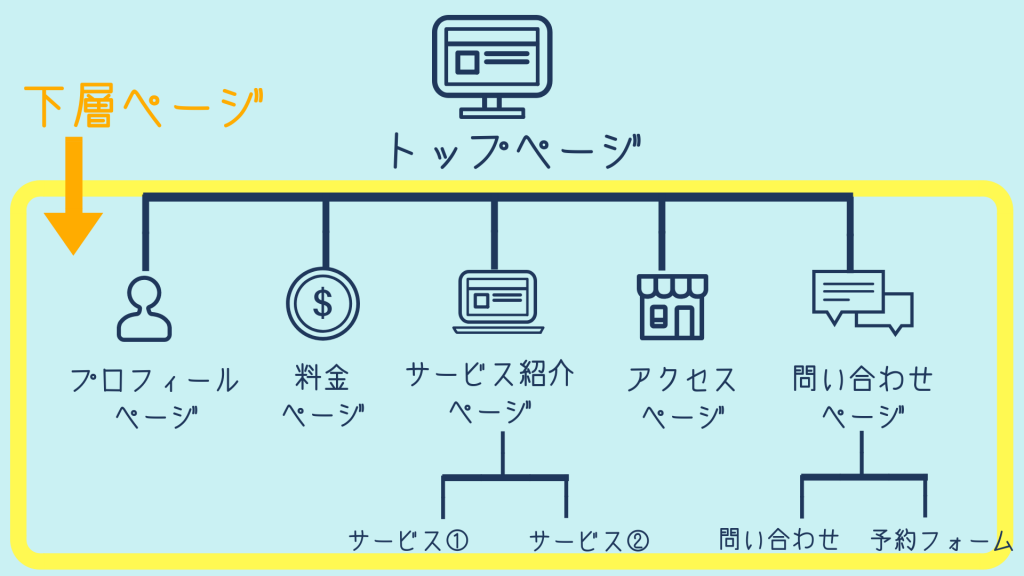
トップページと下層ページの構造

WEBサイトの作成例として、トップページと下層ページの構造を理解しておきましょう。
下層ページとは、「サービス紹介」や「料金」といった、各分類の詳細が書かれているページのことです。
「サービス紹介」や「問い合わせ」のさらに下に、第2段階の下層ページがあり、「サービス紹介」「問い合わせ」の内容をさらに分類して各ページにまとめています。
そして下層ページを統括しているのがトップページです。
トップページには、各下層ページへのメニューを配置したり、サービス内容をわかりやすくまとめた文章を記載することで、トップページから下層ページへの導線を作ることができます。
トップページの内容
続いて、トップページに記載する内容をサンプル画像を見ながら説明します。
ヘッダー+メインビジュアル
[jin-img-waku]

[/jin-img-waku]
ヘッダーとはWEBサイトの上部を指し、サイトのタイトルを表すテキストやロゴ、キャッチコピー、メニューバーなどが表示されます。
①サイトのタイトルやキャッチコピーは、サービスや商品、会社のイメージが一瞬でわかるものが効果的です。
②ナビゲーションとは、下層ページに移動するためのリンクが貼られたメニューボタンです。
その下にある③メインビジュアルは、WEBサイトのイメージを伝えるためにもっとも重要な部分の一つです。
サービス・企業・商品が見てくれた方にしっかりと伝わるような画像とキャッチコピーを選びましょう。
コンテンツ
[jin-img-waku]

[/jin-img-waku]
④コンテンツとは中身のこと、トップページの本文のことを指します。
売りたいものや伝えたいこと、他社には負けない特徴などを見やすくまとめるといいでしょう。
⑤各ページへのリンクを貼ったテキストやボタンを作ることで、特に見てほしい下層ページへの導線を作ることができます。
フッター
[jin-img-waku]

[/jin-img-waku]
⑥フッターとは、WEBサイトの最下部です。フッターは、一般的に著作権を保護するための表記「コピーライト」が記載されます。(例:Copyright©2018 会社名・店舗名 All Right Reserved.)
また、コピーライト以外にもサンプルのように店舗情報や問い合わせフォーム、SNSなどを配置することもできます。
店舗情報やSNS投稿は必ずしもフッターに入れる必要はなく、コンテンツの部分に記載することももちろん可能です。
まとめ:トップページは表紙&目次
以上、今回はWEBサイトを作る上で知っておきたいトップページの役割や内容の説明でした。
自分でWEBサイト作成を考えている方は、作成を始める前にトップページと下層ページの構造を理解して、内容をまとめておくとやりやすいですよ。
集客につながるわかりやすいトップページを目指して作り込んでいきましょう!