無料または有料の会員だけが見ることができる限定ページをまとめた会員制サイト。
会員制サイトを作る方法は複数ありますが、その中でも「ワードプレス(WordPress)」を使った作成方法をご紹介します。
結論から言うと、ワードプレスでは、パスワード制の会員サイトと、登録制の会員サイトの2種類を作る選択肢がありますが、個人情報の管理責任という意味で、登録制はおすすめしていません。
ちなみにワードプレスを使ってサイトを作るためには、ドメインとサーバーの契約が必要になるので、月額1,000円弱の費用がかかりますが、会員機能に関しては無料で使えるものをご紹介するので、これ以上の費用がかかることはありません。
1ページごとにパスワードを設定して会員限定ページを作成する
ページごとにパスワードをかけて、会員限定ページを作成する方法です。1つのサイトの中に、通常公開したいページと、パスワードで保護したいページを作りたいときに役立ちます。
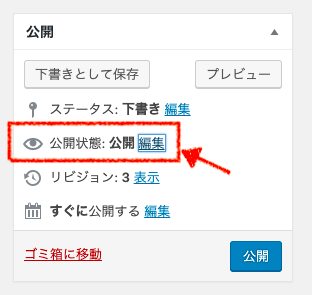
プラグインは不要で、「公開状態」の設定で非常に簡単に設定ができます。


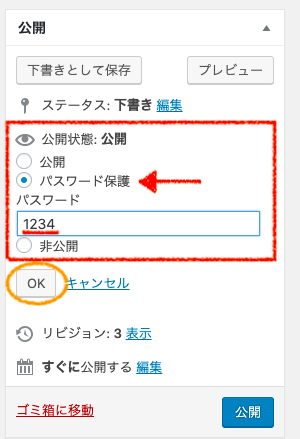
編集画面・右上の公開状態の横の「編集」という文字をクリックします。
公開状態を「パスワード保護」にチェックを入れて、自分でパスワードを作ります。パスワードの入力ができたら【OK】ボタンを押せば完了です。
その後は、いつも通り記事を公開して、会員の方にパスワードを教えましょう。

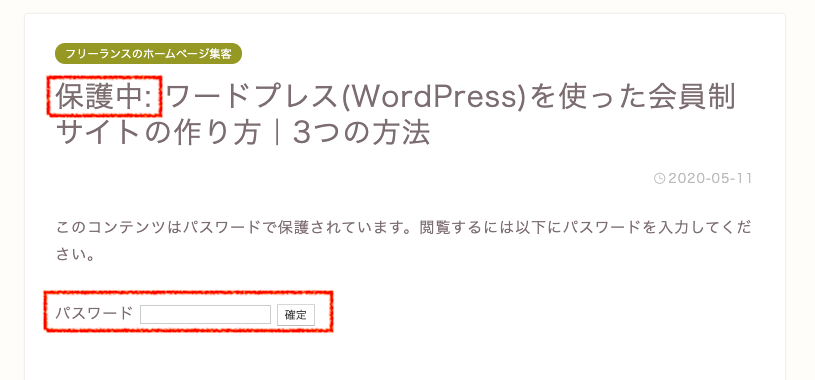
記事の中身を見てみると、上の画像ようにタイトルの最初に「保護中:」という文字が出て、パスワードを入力する画面が出ていればOKです。パスワードを入力して「確定」を押せば中の記事を見ることができます。
パスワードの流出には注意が必要ですが、最も簡単で気軽にパスワード設定ができる方法です。
カテゴリーにパスワードをかける《プラグイン使用》
続いて、カテゴリー単位でパスワードをかける方法をご紹介します。特定のカテゴリーの記事を見るためにパスワードを入力するというシステムを作ります。
『Password Protect WordPress Lite』というプラグインを使うことで、特定のカテゴリーに属する記事に一気にパスワードをかけることができます。
例えば、『会員限定』というカテゴリーを作って鍵をかけておくことで、会員になればこのコンテンツが見れるんだ!というチラ見せ効果も利用できますよ。
サイト自体の入口にパスワードをかける《プラグイン使用》
動画やテキスト教材などをアップロードしたサイトがある程度完成したら、会員にしか見られないようにサイトそのものにパスワードをかけることができます。
カテゴリーにパスワードをかけるプラグインと同じもの『Password Protect WordPress Lite』を使って、サイト全体にパスワードをかけることができます。
パスワードの流出には注意が必要なので、セキュリティ対策で定期的にパスワードを変更するといいでしょう。
まとめ
以上、今回は「ワードプレス(WordPress)」を使った会員制サイトの作り方、3つの代表的な作成方法をご紹介しました。
- 各ページごとにパスワードを設定する
- カテゴリーごとにパスワードを設定する《プラグイン使用》
- サイト全体にパスワードをかける《プラグイン使用》
用途やシチュエーションに合わせて参考にしてみてください!